Crown School EDU
Image
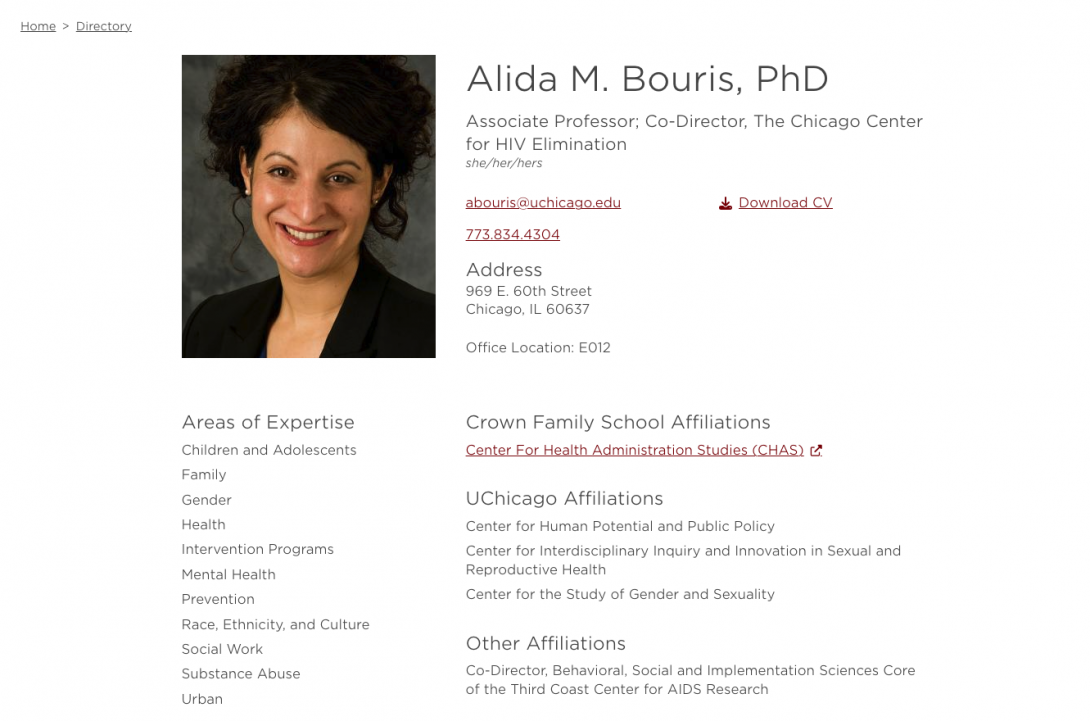
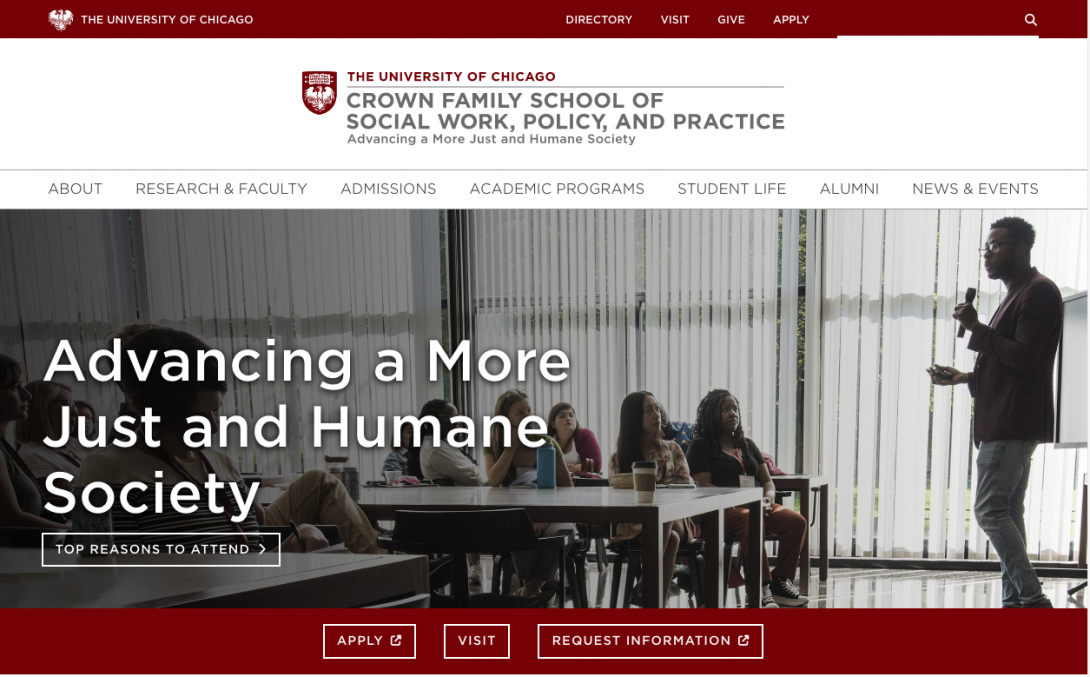
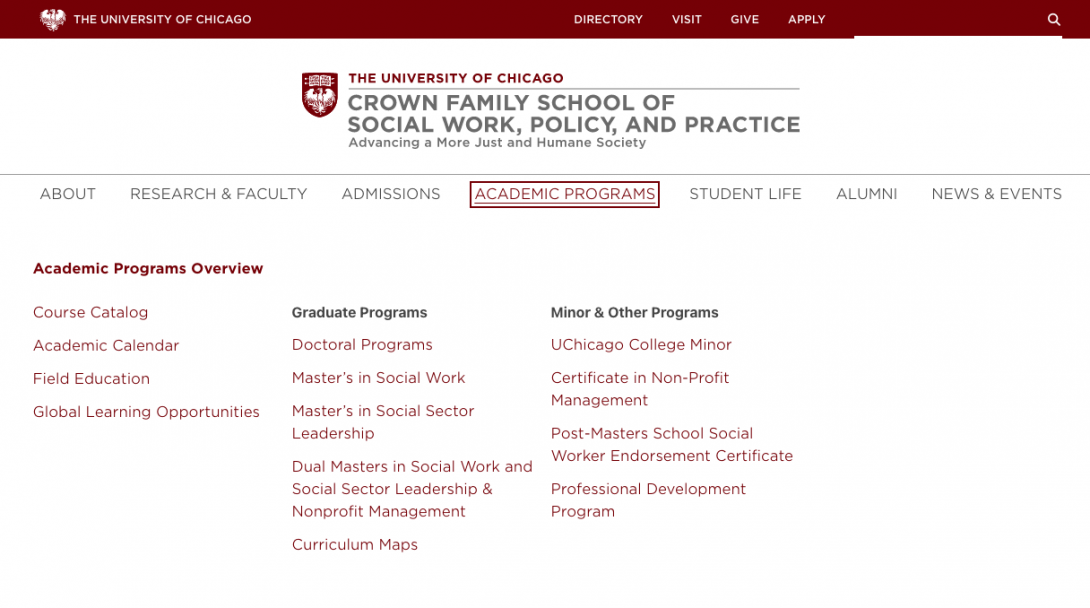
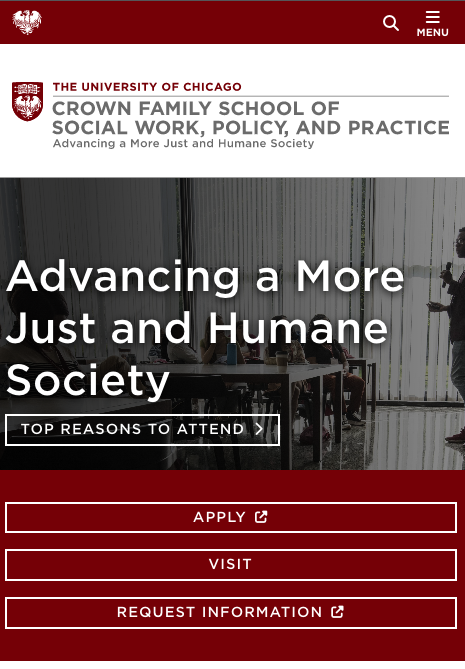
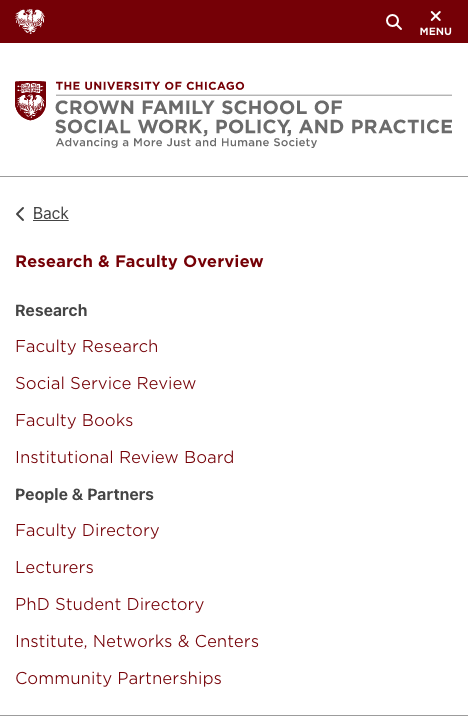
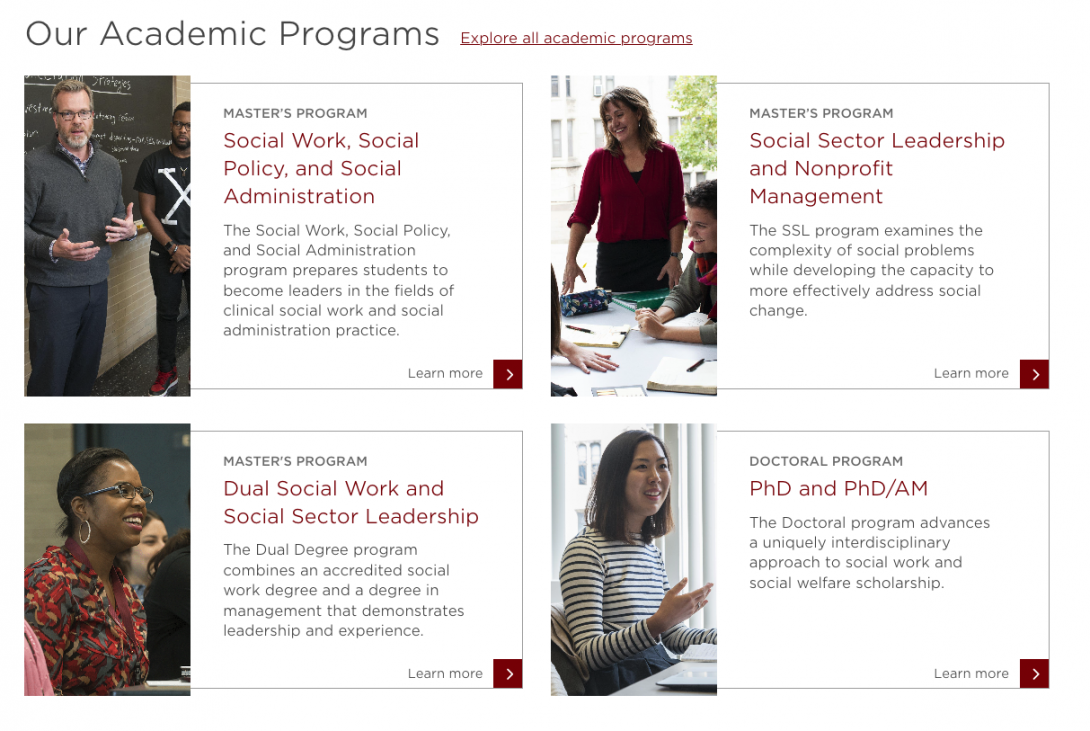
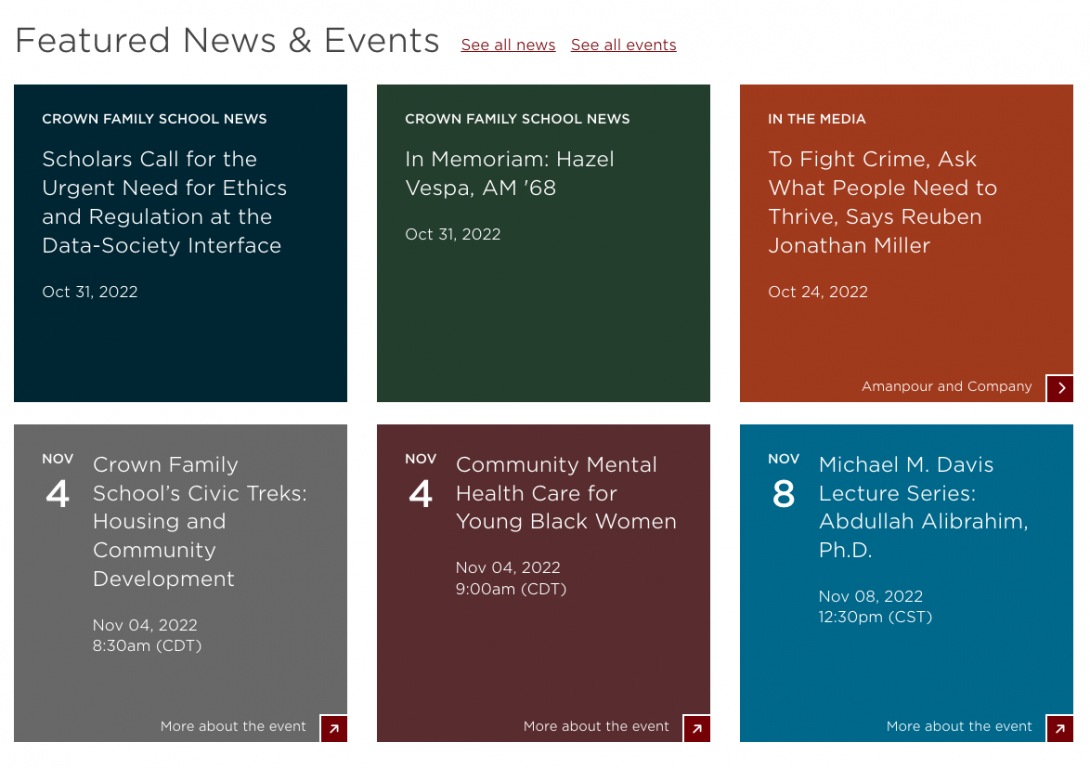
Based off designs in Figma, I built the global components of the site ie, the navigation, footer, and CTA blocks. Also, I was head of layout builder development, a drag-and-drop content entry method where custom blocks are created providing various options for look and feel. Custom theme preprocessing, SCSS, JS, and Jquery run in the background to ensure custom variables and behaviors are rendered correctly.
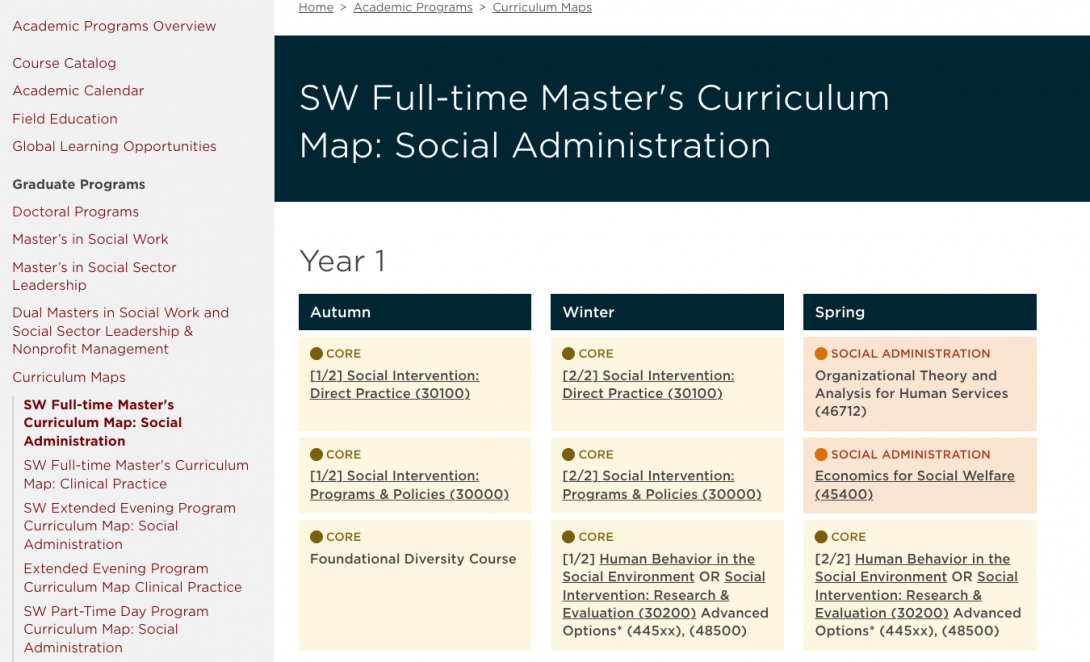
The curriculum maps were custom built by myself using paragraph types in combination with layout builder custom blocks, active JS adjusts elements as the window resizes to retain legability and dimension.
Built with:
Axe Dev Tools
CSS
Docker
Drupal CMS
Figma
Github
HTML
Javascript
Jira
JQuery
Lando
Lighthouse
PHP
Plugin Development
Twig
Image

Image

Image

Image

Image

Image

Image

Image

Image

Image